

Read the overview of general settings: General Settings. In An圜hart there are many settings that are configured in the same way for all chart types, including the Word Tree chart (for example, legend and interactivity settings). Var chart = anychart.wordtree(data, "as-tree") There are 21 other projects in the npm registry using anychart. Start using anychart in your project by running npm i anychart. Latest version: 8.11.0, last published: 2 years ago. The chart types and unique features are numerous, and the library works easily with any development stack.


The following sample demonstrates how a basic Word Tree is created: // create data An圜hart is a lightweight and robust JavaScript charting solution with great API and documentation. To create a Word Tree, use the anychart.wordtree() chart constructor. The Word Tree requires adding the Core and Word Tree modules: Make custom bar charts, scatter plots, pie charts, histograms, and line charts.
ANYCHART FOR FREE
You can also see the table below to get a brief overview of the Word Tree's characteristics: Create a professional chart for free with the first AI-powered graph maker.
ANYCHART HOW TO
This article explains how to create a basic Word Tree chart as well as configure settings that are specific to the type. This type can be used to show typical contexts a root word appears in or a hierarchy of terms.

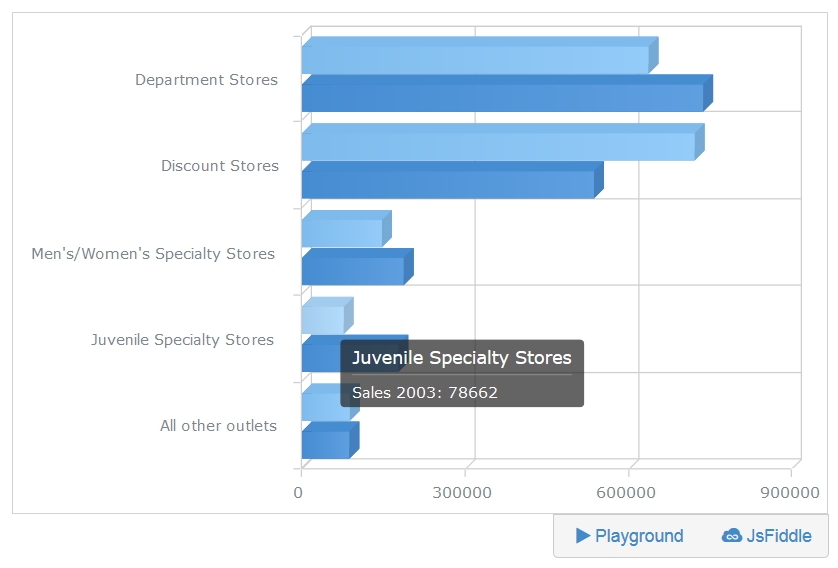
The font size of words represents their weight - the frequency / number of children. More than 75 of the Fortune 500 companies and thousands of startups are happy with An圜hart Top-Notch Gantt Charts in Qlik Sense Project management is the cornerstone of any business success, and Gantt charts are a great tool to boost its effectiveness ensuring insightful, data-driven activity scheduling and resource allocation.
ANYCHART ANDROID
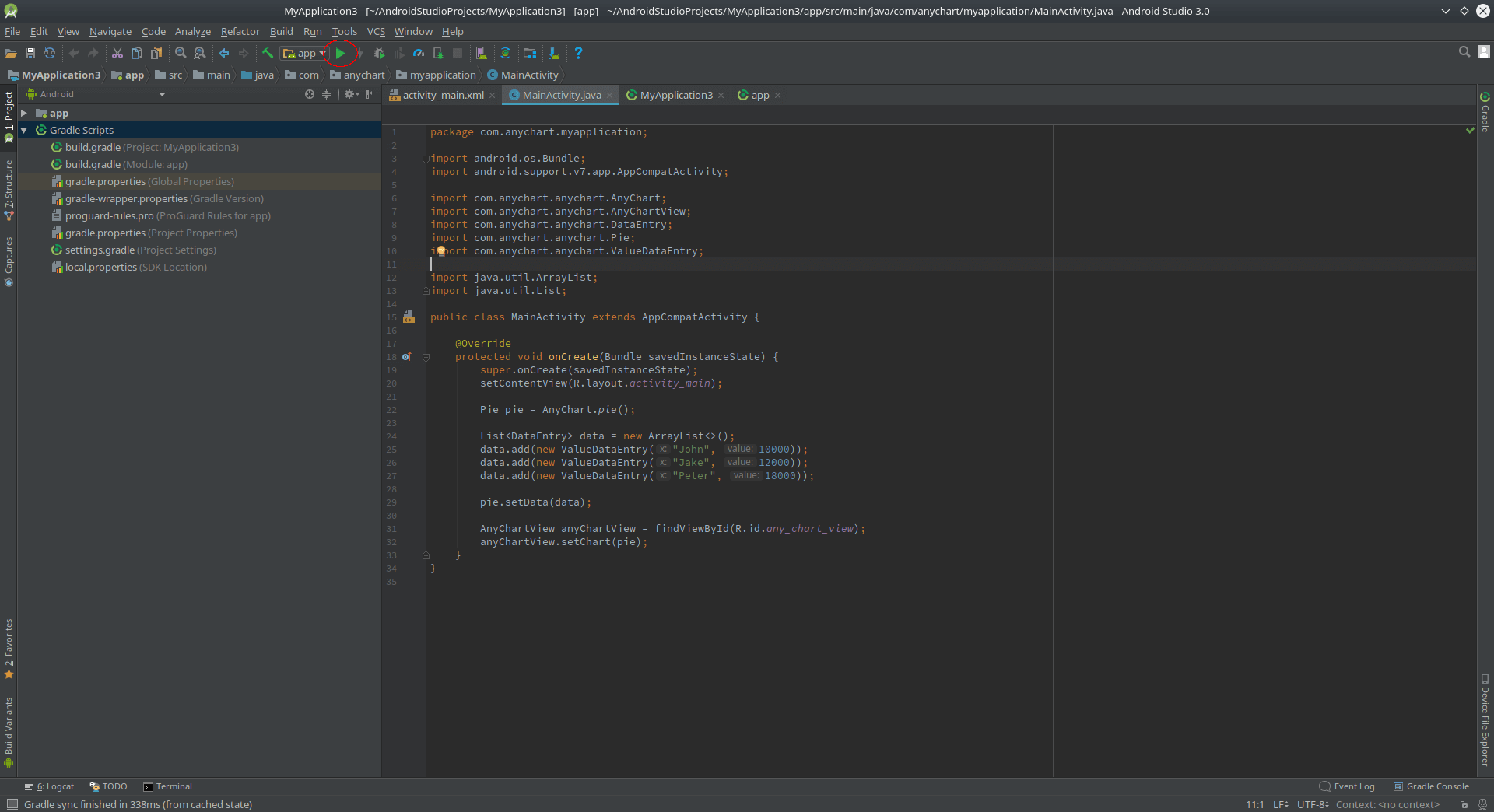
Setting several labels parameters in one go: An圜hart Android Charts is an amazing data visualization library for easily creating interactive charts in Android apps. The Automated Support and Resistance Indicator is a powerful tool that automatically identifies key support and resistance levels on any chart, and draws. Gets series by index, 0 - first series, 1 -second series etc Using separate API calls to set series color and font size: Add horizontal scrollerĪdd horizontal scroller and set initial zoom to 50%
ANYCHART MANUAL
You can copy and paste basically any example from An圜hart manual as is.īelow are a few examples of how you can use ChartModify event. We are adding ChartModify event that would allow you to tweak charts appearance and behaviour in endless ways.At present, it is widely used in business data. An圜hart 7 provides better user experience, more functionality, better looking charts (3) Anychart This tool is based on Flash technology and can provide users with basic charts and graphs.No more Flash charts, works out of the box on all devices Candlesticks consist of the body (black or white) and an. It is mostly used in technical analysis of equity and currency price patterns. An圜hart is a robust JavaScript/HTML5 data visualization solution for easily creating interactive graphs, maps, Gantt and stock charts, and dashboards in. In PHPRunner 9, ASPRunner.NET 9.0 and ASPRunnerPro 9.5 we are switching to new version of charting components: An圜hart 7. A Japanese candlestick chart is a combination of a line and bar chart used to describe price movements of an equity over time, where each bar represents the range of price movement over a given time interval.


 0 kommentar(er)
0 kommentar(er)
